Adding A Contact Us Form Widget in Blogger Embed Code

Adding a contact us form makes easy for site owners and visitors to communicate each other. DownloadAsap does not have a formal contact us form since day 1 (September 2013)...
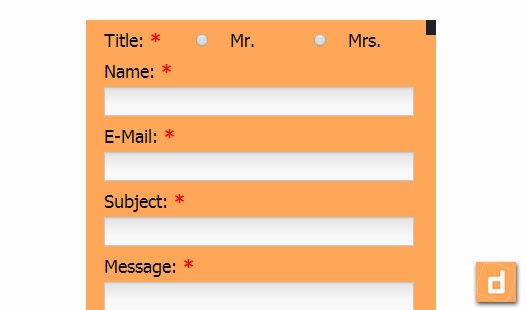
just an facebook page but now (February 2014) we have this awesome contact us form to served you better.
just an facebook page but now (February 2014) we have this awesome contact us form to served you better.
You can also get this and put it in your own blogsite or website, Create your own contact form its so easy and in just a few seconds. Of course, it is for free and it includes integrated anti-spam capabilities.
Okay first thing first...
Go to FOXY
Step 1
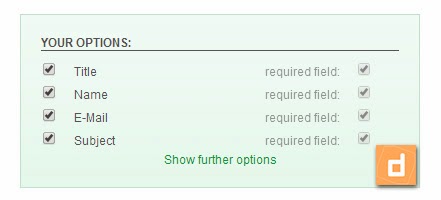
Settings
Which form fields would you like to include in your personal contact form?
Please specify which fields are required. These required fields must be filled out by the user or the form will not be submitted.

Step 2
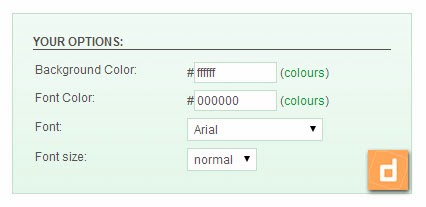
Advanced settings
Fine-tune the form to best fit your personal website design.

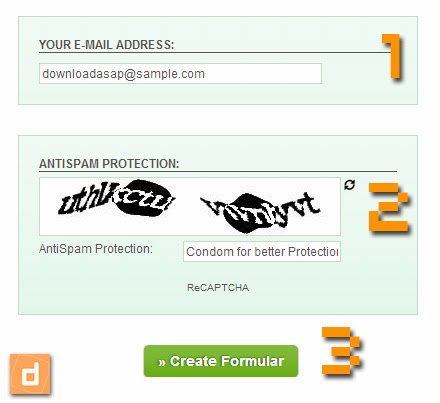
Step 3
Target e-mail address:
Which e-mail address shall the form data be sent to?

Step 4
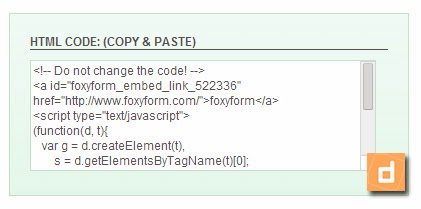
Integrate the contact form into your website
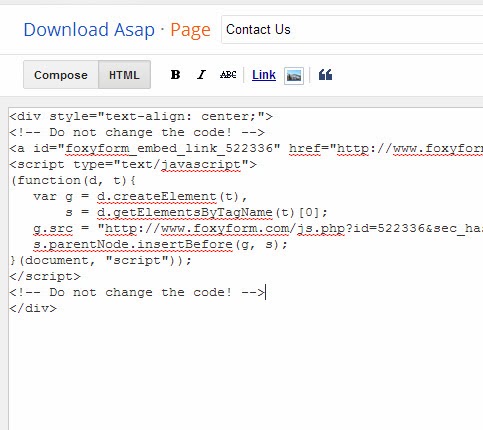
Copy the adjacent HTML code block and then paste it anywhere on your website!
The e-mails from this contact form will be sent to downloadasap@sample.com.
Please check your spam filter regularly for any misrouted e-mails.

Step 5
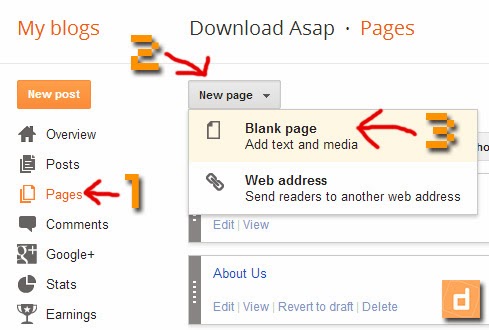
Make New Page
Follow the image below...

Step 6
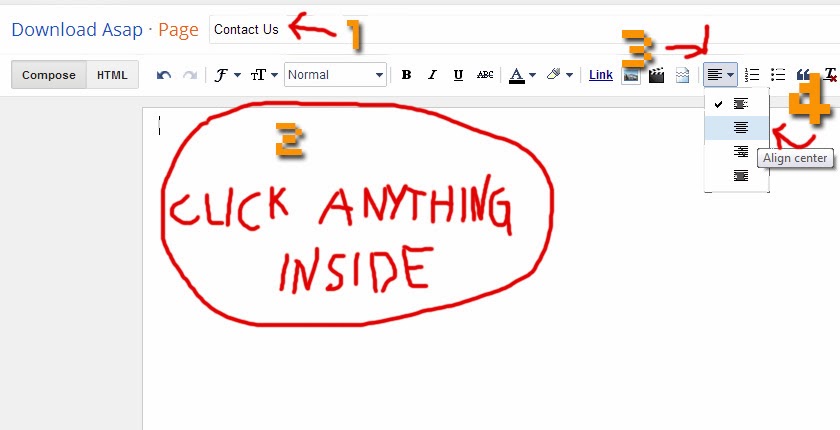
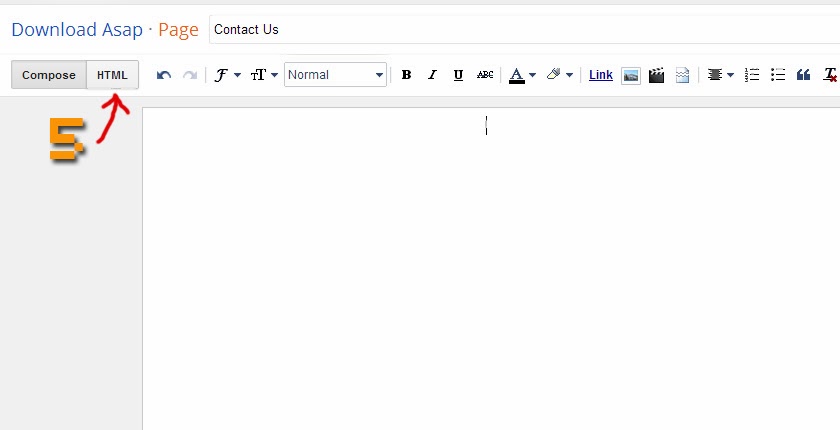
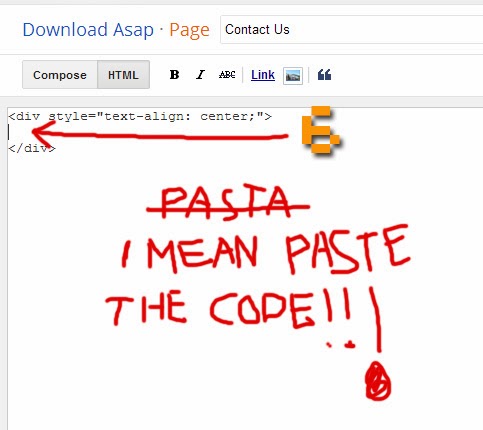
Pasting the form codes
Nahhh.... just follow again the image below, I'm tired right now. =P




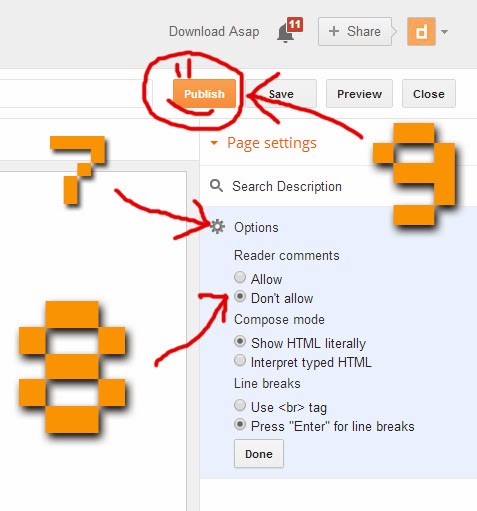
Step 7
Remove Comments
Its useless to have comments below the contact page, it does not look good and also its not professional.

Step 8
Wait...
what step8!? No more step 8!!! Were done here =)
Check our Contact Us Page for live DEMO!
That's all!
NOTE: If you have problems or ask questions please comment below or use our fresh contact us form.
Regards,
DownloadAsap Team
0 comments Blogger 0 Facebook
Post a Comment